Les dernières tendances Web


Les dernières tendances Web
Jeudi 11 février 2016
Ce n'est pas compliqué : Les gens veulent ça simple
Ce qui rend un site ou une application performante de nos jours, c'est la simplicité : la simplicité dans son utilisation, autant que celle de son design. D'autres vont appeler ça un design épuré.

Mais épuré ne veut pas seulement dire moins d'éléments. Il faut repenser à la manière de présenter ces éléments, ou au moment de les présenter. Ce que je veux dire par là, c'est qu'il n'est pas nécessaire d'avoir tous les éléments lorsqu'on arrive sur la page. C'est fini le temps de tout mettre dans le haut d'une page. On peut cacher les menus sous un simple petit bouton, ou avoir certaines informations seulement lorsqu'on défile vers le bas. Voici quelques tendances actuelles.
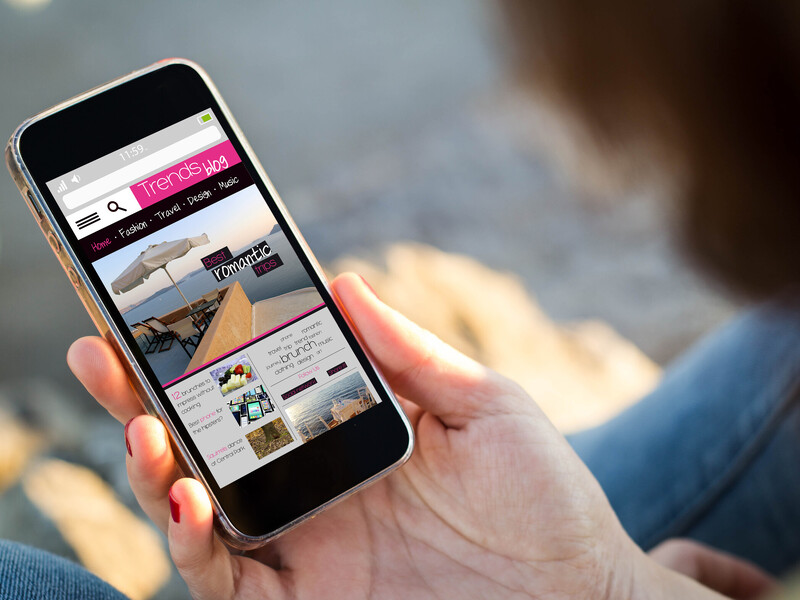
La prolifération des modèles d'interface usager similaires (UI)
La venue du design « responsive » a fait que beaucoup de sites se ressemblent. Cependant, le responsive n'est pas le seul à blâmer. Les nombreux (et de plus en plus populaires) sites WordPress et les thèmes qu'on peut acheter à des coûts ridiculement bas ont aussi donné un gros coup de main.
Mais avoir un look similaire n'est pas nécessairement une mauvaise chose. C'est un peu comme les logiciels. Lorsqu'on en connaît un, on en connaît 1000. On se retrouve facilement lorsque les menus et les boutons se ressemblent. Il y a toujours un onglet fichier et il y a toujours un X en haut à droite. Les menus sont toujours en haut. Pourquoi réinventer la roue ? Mais encore, il faut s'assurer qu'elle roule bien la roue avant d'arrêter son évolution. Il y a quelques années, on pourrait dire qu'elle était rendue au stade de l'octogone. Maintenant, l'interface des sites est plus près du cercle que de l'octogone.
Un exemple que vous avez tous vu et utilisé, c'est le petit bouton qui ressemble à un hamburger. Les 3 lignes horizontales. La grande majorité des gens savent désormais que c'est le menu qui est caché sous ces 3 lignes horizontales.

Voilà pourquoi un grand nombre de sites utilisent un modèle de conception d'interface utilisateur commun. Les modèles de conception ont mûri et il y a peu de place pour l'innovation en matière de modèles UI.
Bonjour les loooongues pages!
Pourquoi maintenant les pages sont-elles si longues? Encore une fois, c'est une question de simplicité. Beaucoup plus simple de donner un petit coup avec le pouce pour faire défiler la page vers le bas que de trouver le petit lien, dans le petit menu, avec notre gros doigt. Les gens sont maintenant habitués aux longues pages. Cette technique marche très bien lorsque vous voulez accrocher vos utilisateurs en racontant une histoire. Vous pouvez toujours imiter un site multipages en brisant le défilement en sections claires.
Un autre design qu'on voit souvent : Les cartes
Mis au point par Pinterest, les cartes affichées en mosaïques sont partout sur le Web, car en un coup d'oeil on peut facilement trouver un article ou un sujet qui t'intéresse. Les cartes agissent comme des conteneurs de contenu, et leur forme rectangulaire rend plus facile la réorganisation sur les différents appareils.
On aime ça GROS
Une autre tendance est d'utiliser une image énorme pour attirer l'attention. L'image prend toute la place, et c'est ce qu'on veut. Un très bel exemple, allez voir le site Navtours.com. Êtes-vous d'accord qu'une image vaut mille mots? Bon, OK, ces images-là en valent encore plus.

L'animation est de retour
Oui, un site avec des animations comme les GIF animés «en construction» et animation Flash est vieux. Mais plusieurs choses font en sorte que l'animation revient à la mode dans la conception de sites Web moderne.
Le design épuré peut finir par être trop uniforme, même ennuyeux. Les animations aident un site à se démarquer et avoir plus d'informations en moins d'espace. Il y a de nouvelles technologies comme les animations en CSS, et oui, les GIF animés sont de retour, et c'est très efficace.
La saturation des médias sociaux et le retour en force des infolettres
Les médias sociaux ont été un énorme succès pour les utilisateurs, mais de nombreux producteurs de contenu ne sont pas si heureux.
Le problème est la saturation. Avec des milliards de messages chaque jour, Facebook doit faire un tri. Son algorithme comprend les messages que les utilisateurs veulent voir et ne montre que ceux-là. Cela fait en sorte qu'au fil du temps, ce que vous publiez est vu de moins en moins (un problème que vous pouvez résoudre en payant Facebook).
Les réseaux sociaux ne vont pas disparaître, mais depuis 2014, nous avons vu un grand nombre de blogueurs revenir aux bonnes vieilles listes de courriel. Ils ont réalisé que le courrier électronique a un avantage significatif sur les réseaux sociaux : un pourcentage beaucoup plus élevé de personnes va voir ce que vous leur envoyez.
